Always Declare Document Type
Always declare the document type as the first line in your document.
The correct document type for HTML is:

Always declare the document type as the first line in your document.
The correct document type for HTML is:

Use Lowercase Element Names
HTML allows mixing uppercase and lowercase letters in element names.
However, we recommend using lowercase element names, because:
1. Mixing uppercase and lowercase names looks bad
2. Developers normally use lowercase names
3. Lowercase looks cleaner
4. Lowercase is easier to write

HTML allows mixing uppercase and lowercase letters in element names.
However, we recommend using lowercase element names, because:
1. Mixing uppercase and lowercase names looks bad
2. Developers normally use lowercase names
3. Lowercase looks cleaner
4. Lowercase is easier to write

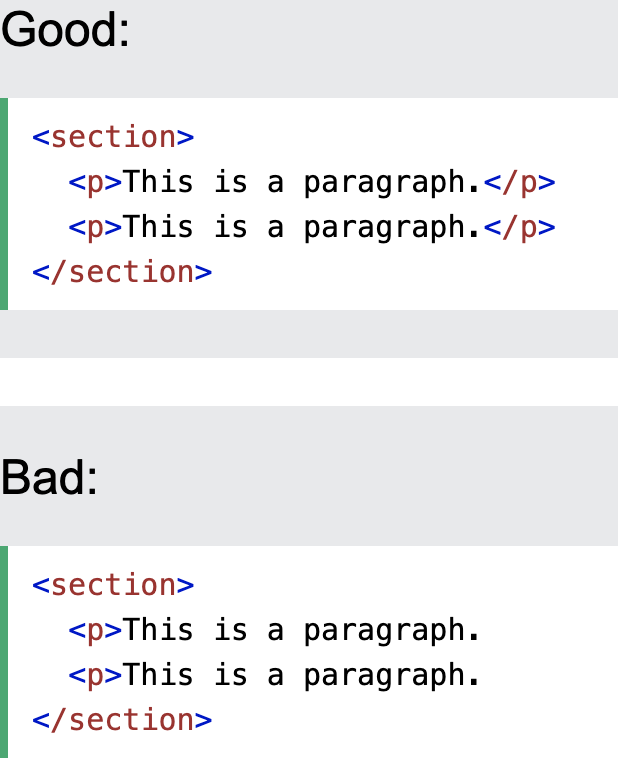
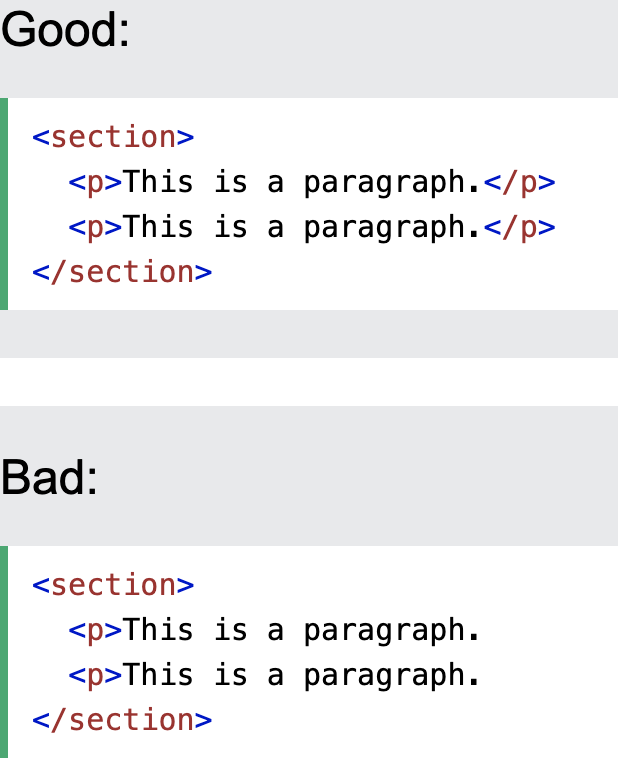
Close All HTML Elements
In HTML, you do not have to close all elements (for example the "p" element).
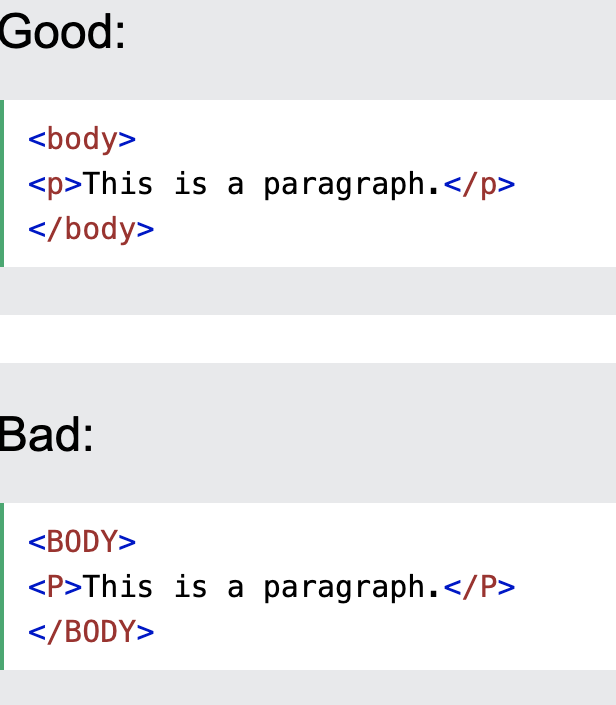
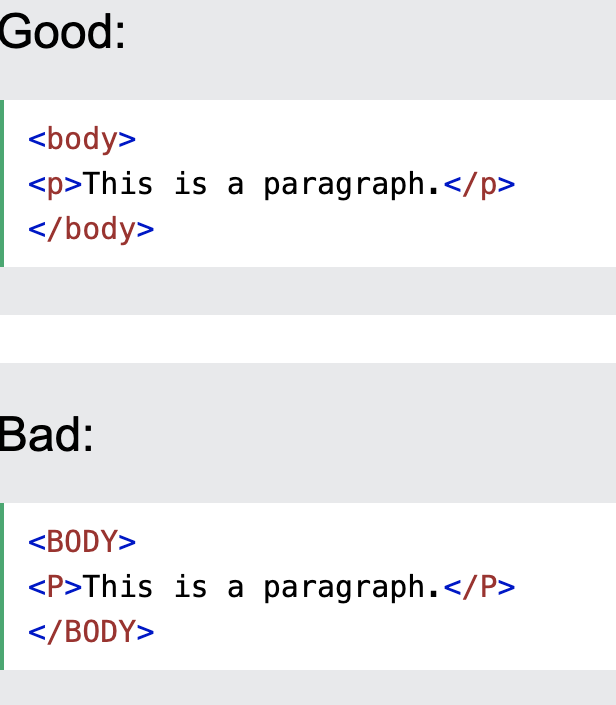
However, we strongly recommend closing all HTML elements, like this:
In HTML, you do not have to close all elements (for example the "p" element).
However, we strongly recommend closing all HTML elements, like this:

Use Lowercase Attribute Names
HTML allows mixing uppercase and lowercase letters in attribute names.
However, we recommend using lowercase attribute names, because:
Mixing uppercase and lowercase names looks bad
Developers normally use lowercase names
Lowercase looks cleaner
Lowercase is easier to write

HTML allows mixing uppercase and lowercase letters in attribute names.
However, we recommend using lowercase attribute names, because:
Mixing uppercase and lowercase names looks bad
Developers normally use lowercase names
Lowercase looks cleaner
Lowercase is easier to write

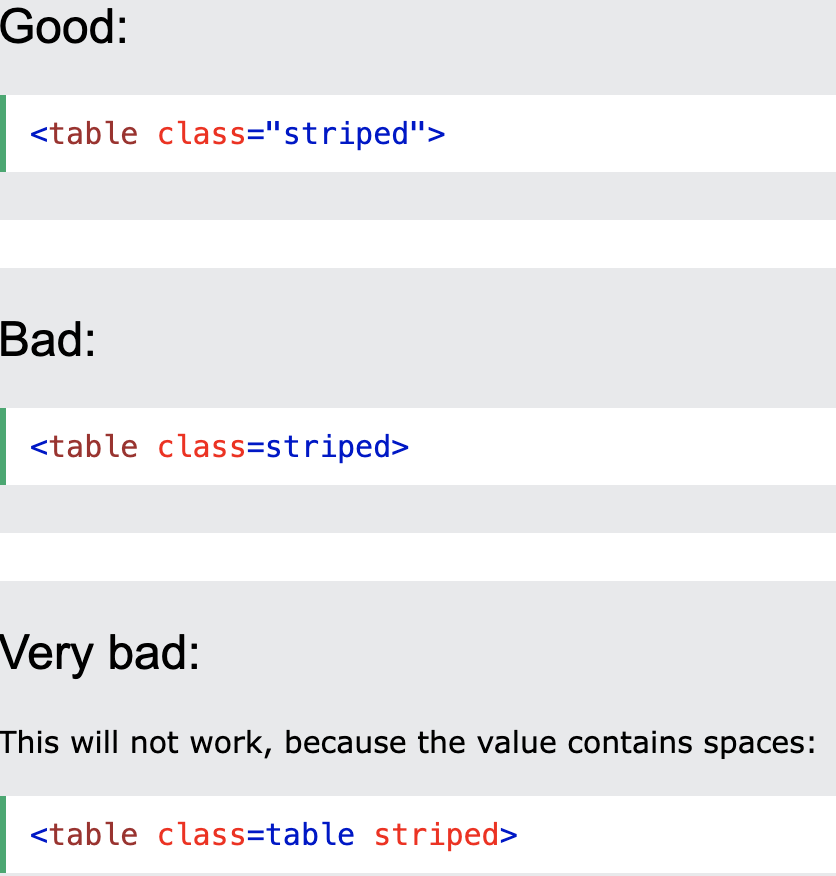
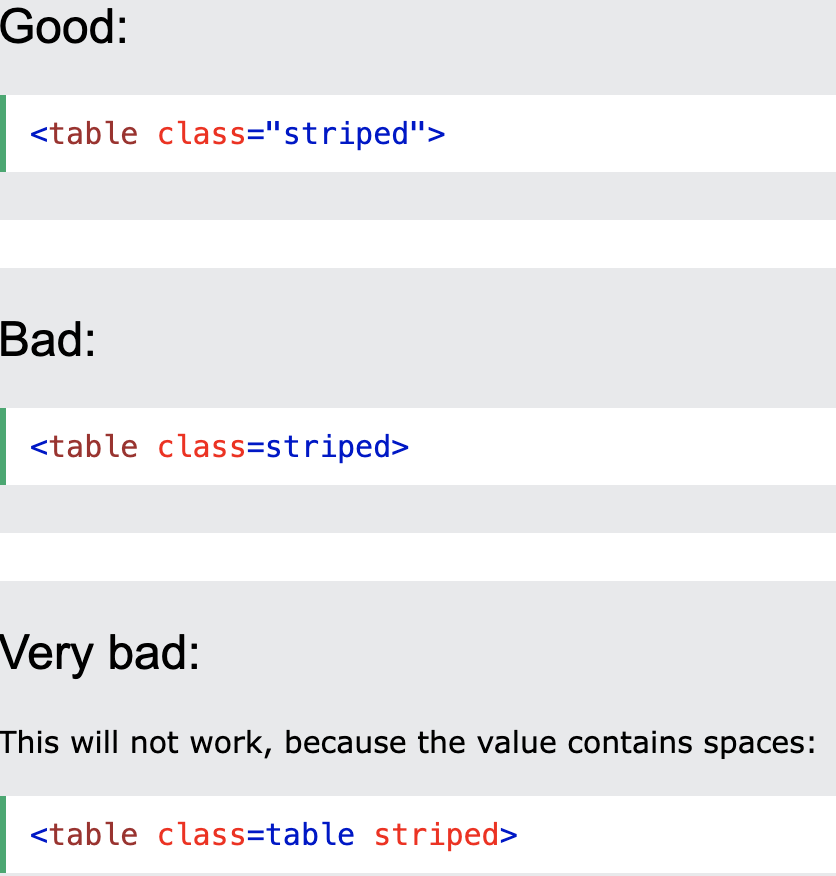
Always Quote Attribute Values
HTML allows attribute values without quotes.

HTML allows attribute values without quotes.

Spaces and Equal Signs
HTML allows spaces around equal signs. But space-less is easier to read and groups entities better together.
HTML allows spaces around equal signs. But space-less is easier to read and groups entities better together.

Avoid Long Code Lines
When using an HTML editor, it is NOT convenient to scroll right and left to read the HTML code.
Try to avoid too long code lines.
When using an HTML editor, it is NOT convenient to scroll right and left to read the HTML code.
Try to avoid too long code lines.
Blank Lines and Indentation
Do not add blank lines, spaces, or indentations without a reason.
For readability, add blank lines to separate large or logical code blocks.
For readability, add two spaces of indentation. Do not use the tab key.
Do not add blank lines, spaces, or indentations without a reason.
For readability, add blank lines to separate large or logical code blocks.
For readability, add two spaces of indentation. Do not use the tab key.
we strongly recommend to always add the "html", "head" and "body" tags!
Although An HTML page will validate without them.
Although An HTML page will validate without them.