Let's make a website together
1. Go and download program Visual Studio Code
2. Open it, and create new text file.
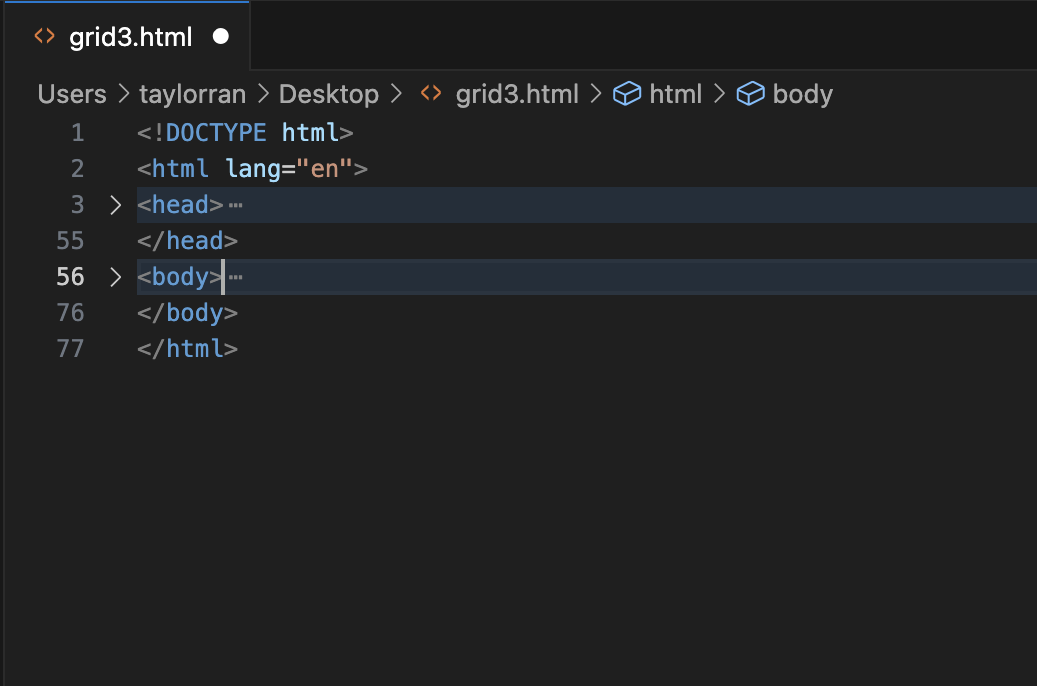
3. Type the code in your file:

The first sentence DOCTYPE defines your file is a html website file. But there is no end tag.
And the second Sentence HTML defines the whole file, inside it's the "head" tag and "body" tag.
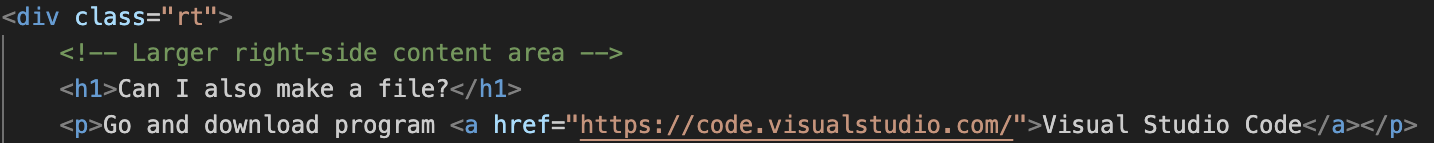
4. In the "body" tag type this:

5. In "div" tag you can add text, using "p" or "h1" tag like this:

6. In "head" tag type this:

The "style" tag is what we call CSS.
And "meta" tag is to define some basic elements so that computer can read your file properly. You can make the file without them.
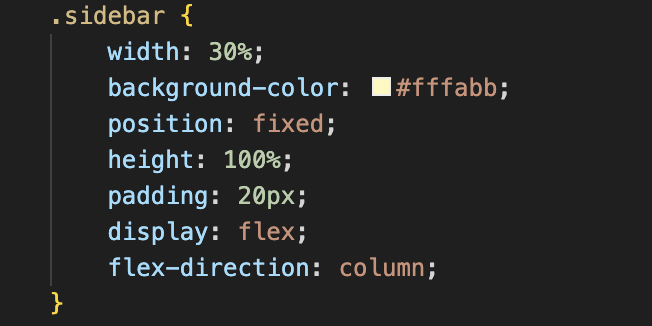
7. In "style" tag, type this:


with the right grammar, you successfully define two class, that can be used as individual CSS to style HTML elements
8. Now save the file, using cmd+s
Remember everytime when you change the code, save the file, so that you can see the changes on webiste browser at the same time.